우리는 자신의 서버에 mimetex을 설치를 하고 게시판 에디터인 TinyMCE에 Plugin을 설치하여 수식을 게시판에 쓸 수 있게 하여 보았다.
그러면 우리는 이제 html 안에 수식을 나타내어 보도록 하자.
그럼 우선
드림위버를 실행하고 code 모드로 바꾸면 아래와 같을 것이다.
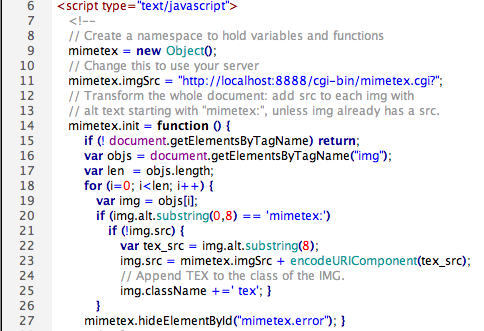
이제 해드와 해드 사이에 아래의 자바 스크립트를 코딩한다. 여기서 11번째 줄에 자신 서버 주소에 cgi-bin안에 있는 mimetex.cgi 위치를 정확히 입력한다.
이제 바디와 바디 사이에 아래와 같이 코딩을 하여 보자.
그러면 아래와 같이 보일 것이다. 이것은 이미지를 처리하는 것이다.
자 이제 html에서도 수식을 자유자제로 쓸 수 있겠죠. 그런데 수식이 많으면 서버에 부하가 많이 걸릴듯 하지만 간단한 이미지 처리고 매우 적은 파일 사이즈이므로 별 부담이 없을 것이다.
그럼 수식을 자유롭게 써 보세요.
그러면 우리는 이제 html 안에 수식을 나타내어 보도록 하자.
그럼 우선
드림위버를 실행하고 code 모드로 바꾸면 아래와 같을 것이다.
이제 해드와 해드 사이에 아래의 자바 스크립트를 코딩한다. 여기서 11번째 줄에 자신 서버 주소에 cgi-bin안에 있는 mimetex.cgi 위치를 정확히 입력한다.
이제 바디와 바디 사이에 아래와 같이 코딩을 하여 보자.
그러면 아래와 같이 보일 것이다. 이것은 이미지를 처리하는 것이다.
자 이제 html에서도 수식을 자유자제로 쓸 수 있겠죠. 그런데 수식이 많으면 서버에 부하가 많이 걸릴듯 하지만 간단한 이미지 처리고 매우 적은 파일 사이즈이므로 별 부담이 없을 것이다.
그럼 수식을 자유롭게 써 보세요.






댓글
댓글 쓰기